| Thành Tiền | 0đ |
|---|---|
| Tổng Tiền | 0đ |
UI/UX là một trong các công nghệ được nhiều công ty sử dụng trong quá trình thiết kế website. Mặc dù phổ biến nhưng sự thật thì không phải ai cũng hiểu rõ được khái niệm UI/UX là gì. Chính vì vật mà trong nội dung dưới đây, Thiên Thanh sẽ chia sẻ cho các bạn một số kiến thức cơ bản về UI design và một số nguyên tắc cần nhớ trong quá trình thiết kế website chuẩn UI/UX hiện nay.
UX có nghĩa là trải nghiệm của người dùng từ khi bắt đầu cho đến khi kết thúc sử dụng một sản phẩm hay dịch vụ nào đó. Những trải nghiệm sẽ tác động phần nào đến nhận thức và cảm xúc của chính họ.
Hiểu theo cách đơn giản là UX chính là những đánh giá của người dùng khi sử dụng website từ cách sắp xếp bố cục, chức năng thân thiện với người dùng và liệu sản phẩm đó có đạt được mục địch đã đề ra hay không. Nói tóm lại thì UX sẽ tập trung vào quá trình trải nghiệm của khách hàng khi họ sử dụng website.
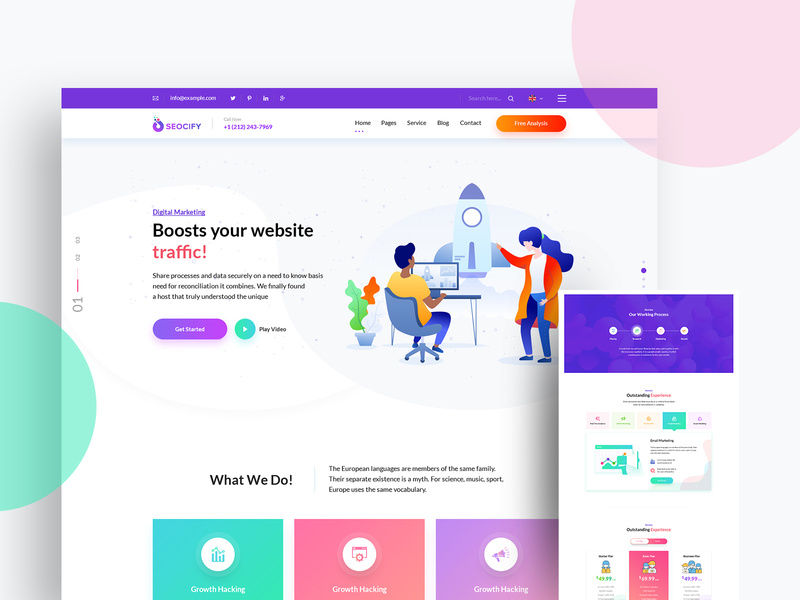
UI khi dịch sang Tiếng việt có nghĩa là giao diện người dùng. UI đươc dùng làm tiêu chuẩn để đánh giá một trang web có tương tác và thân thiện với người dùng hay không, Có thể hiểu thiết kế UI chính là một quá trình mà các nhà thiết kế tọa nên toàn bộ giao diện mà người dùng có thể nhìn thấy. Mục đích của thiết kế UI đó chính là giúp cho trang web của bạn vừa có giá trị thẩm mỹ vừa hấp dẫn được người dung.
Để tạo nên một trang web thì thiết kế website chuẩn UI/UX là diều vô cùng quan trọng. Bởi trên thực tế, nếu trang web của bạn chỉ có giao diện đẹp nhưng lại khó sử dụng thì cũng sẽ khiến người dùng khó chịu. Ngược lại, nếu website được tối ưu trải nghiệm sao cho mượt nhất nhưng lại có giao diện thấp thì cũng không được đánh giá cao.

Đây là yếu tố đầu tiên và cơ bản bạn cần lưu ý khi bắt tay vào thiết kế website. Thông thường để thực hiện thao tác này, các designer sẽ sắp xếp một list các mục cần thiết một cách khoa học và đưa các mục đề ra lên trang chủ. Bằng cách này, các thành tố sẽ góp phần bổ trợ lẫn nhau và mang lại cho khách hàng trải nghiệm lướt web hiệu quả hơn rất nhiều.
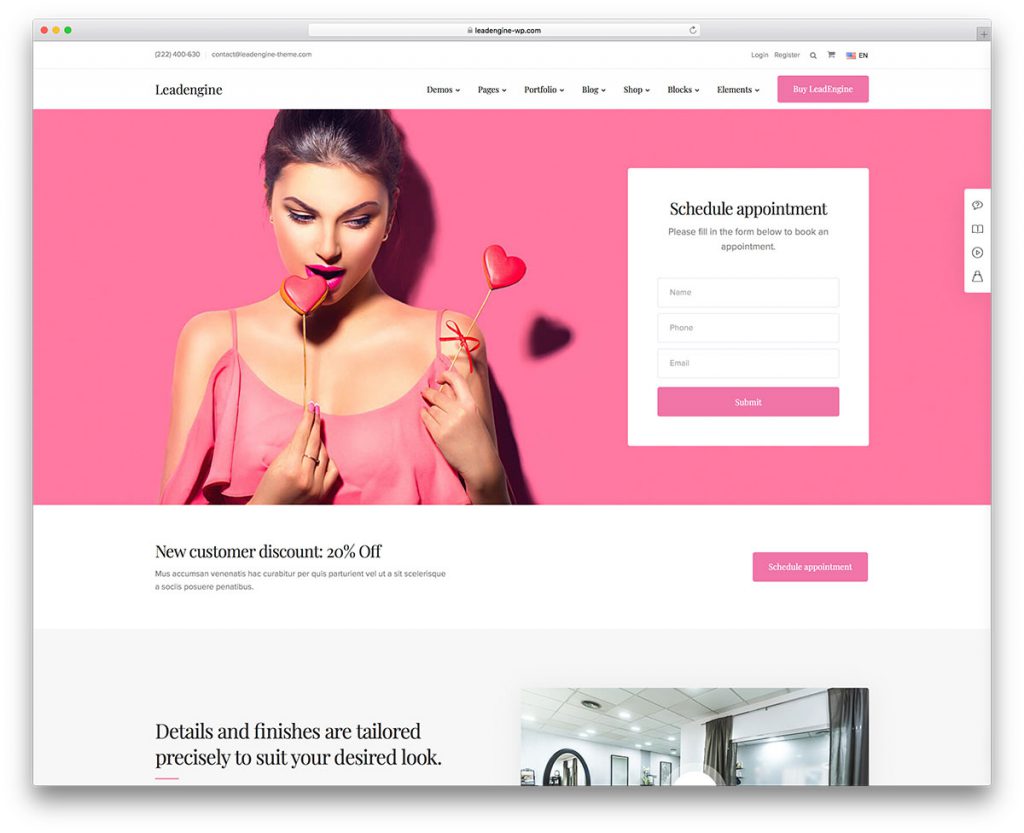
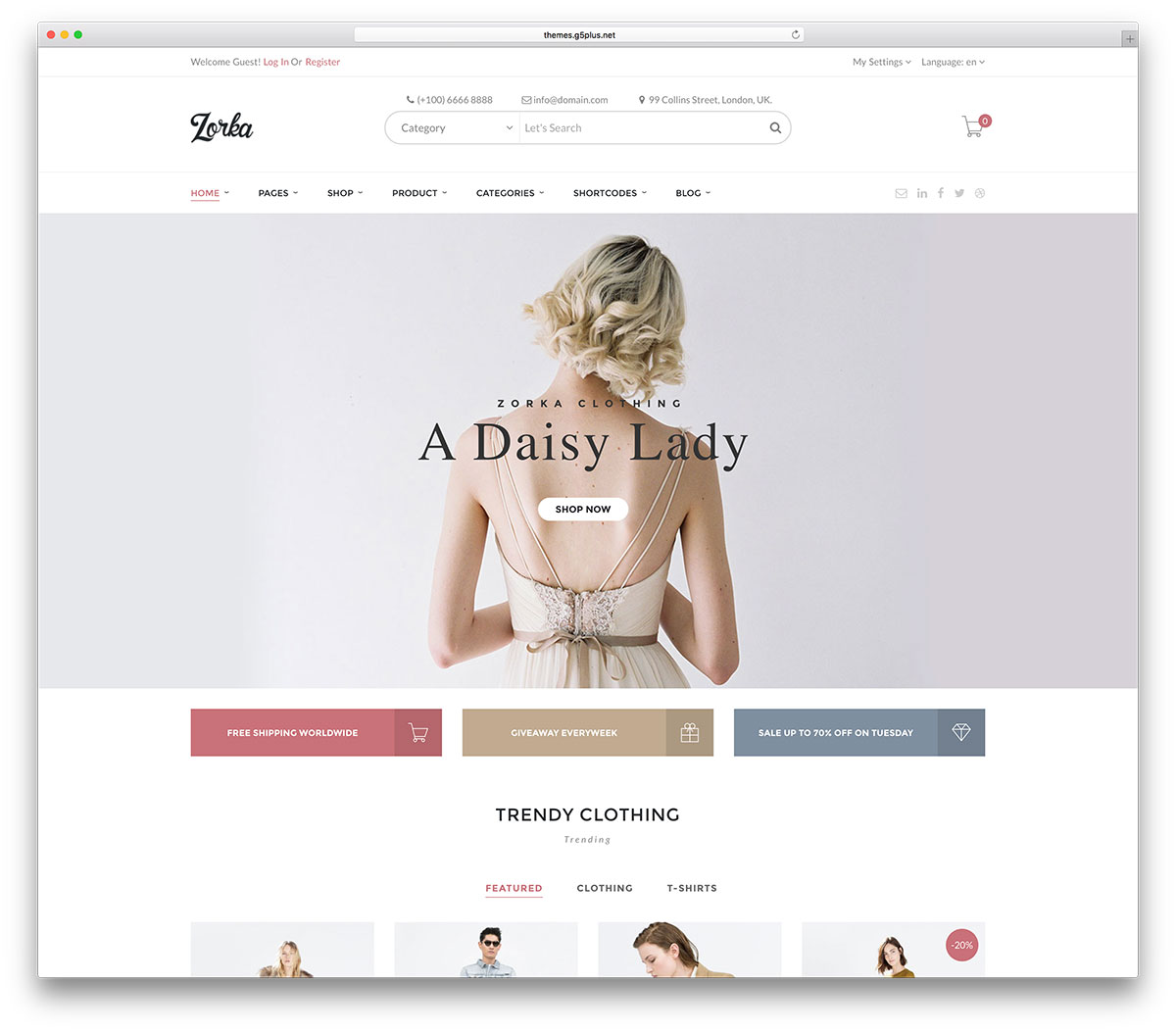
Trong quá trình thực hiện nguyên tắc này, hãy chắc chắn rằng bạn đã làm nổi bật những mục quan trọng nhất và bỏ đi những thành tố không cần thiết. Để đảm bảo website của bạn được thiết kế chuẩn UI/UX thì ngay từ bước này, hãy chú ý đến những thành tố chính thường xuất hiện trên trang chủ như logo, nút CTA, tagline, thanh tìm kiếm, hình ảnh chất lượng và yếu tố nâng cao chức năng.

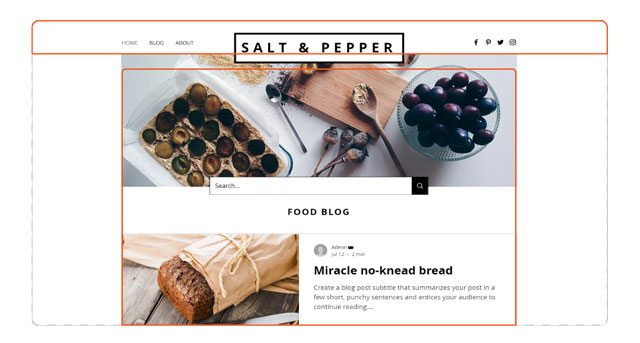
Dành cho những bạn chưa biết thì khoảng trắng hay Negative space là những phần họa tiết hoặc hình ảnh có tác dụng làm nền, thu hút sự chú ý từ người đọc và không chứa thông tin hay nhiều họa tiết trang trí bên trọng. Việc tăng khoảng trống khi thiết kế giao diện website luôn được ưu tiên bởi như vậy sẽ giúp người nhìn cảm thấy mọi thành tố đều được trình bày khoa học và chuyên nghiệp, không gây cảm giác khó chịu khi phải tập trung vào quá nhiều thông tin. Website đơn giản sẽ luôn là sự lựa chọn tối ưu nhất để tăng khả năng hướng sự chú ý của người đọc vào thông tin quan trọng nhất trên giao diện trang chủ của bạn.

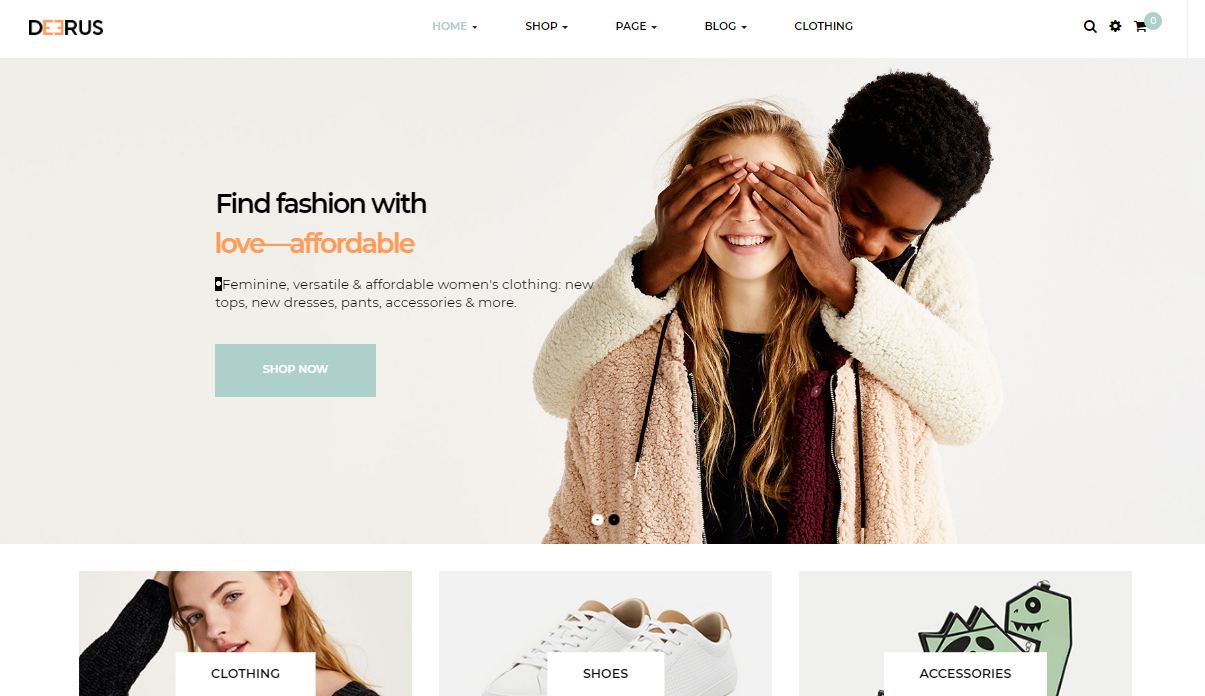
Ngoài việc thêm nút CTA vào giao diện website, bạn cần sử dụng các hệ thống bố cục hình ảnh để tăng sự thu hút của người xem và điều hướng họ tới mục mà bạn muốn họ click vào. Để làm được điều này thì bạn nên thực hiện thiết kế giao diện qua photoshop để lựa chọn các yếu tố về kích cỡ, màu sắc, vị trí và khoảng trống cần thiết. Thao tác này cũng đòi hỏi các designer có chuyên môn và kỹ năng cao nên bạn cần lưu ý trước khi thực hiện nhé.

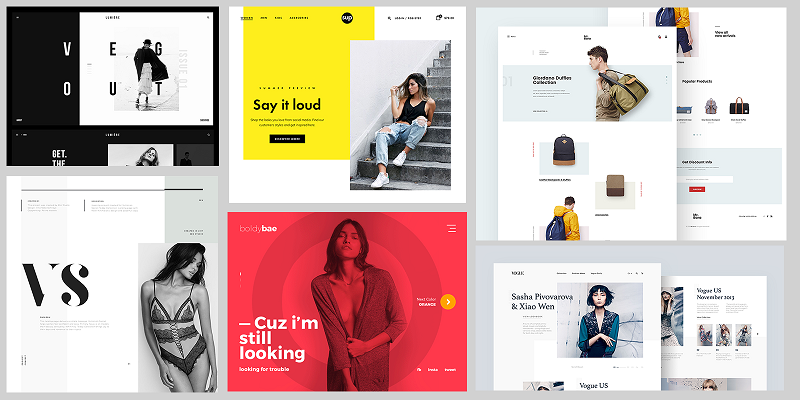
Lựa chọn màu sắc giao diện chính là nguyên tắc tiếp theo khi thiết kế website chuẩn UI/UX mà bạn cần lưu ý và nắm rõ. Bạn nên cân nhắc chọn màu sắc dựa trên ý nghĩa truyền tải cũng như nắm vững được cách kết hợp màu, kết hợp họa tiết nhằm mục đích làm nổi bật lên những thành tố quan trọng trong tổng thể giao diện.

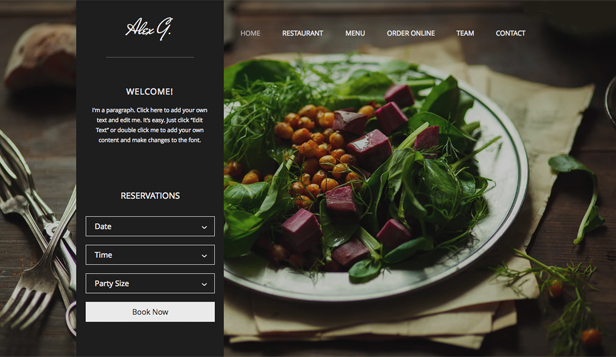
Hình nền giao diện website sẽ đóng vai trò truyền tải những gì tinh hoa nhất mà doanh nghiệp muốn gửi gắm đến khách hàng. Bởi vậy bạn hãy lưu ý lựa chọn hình nền chất lượng bằng những bức ảnh đẹp và tinh tế, đồng thời đảm bảo được những yếu tố như chủ đề, phong cách của background sẽ ăn nhập với thông điệp mà doanh nghiệp muốn truyền tải.

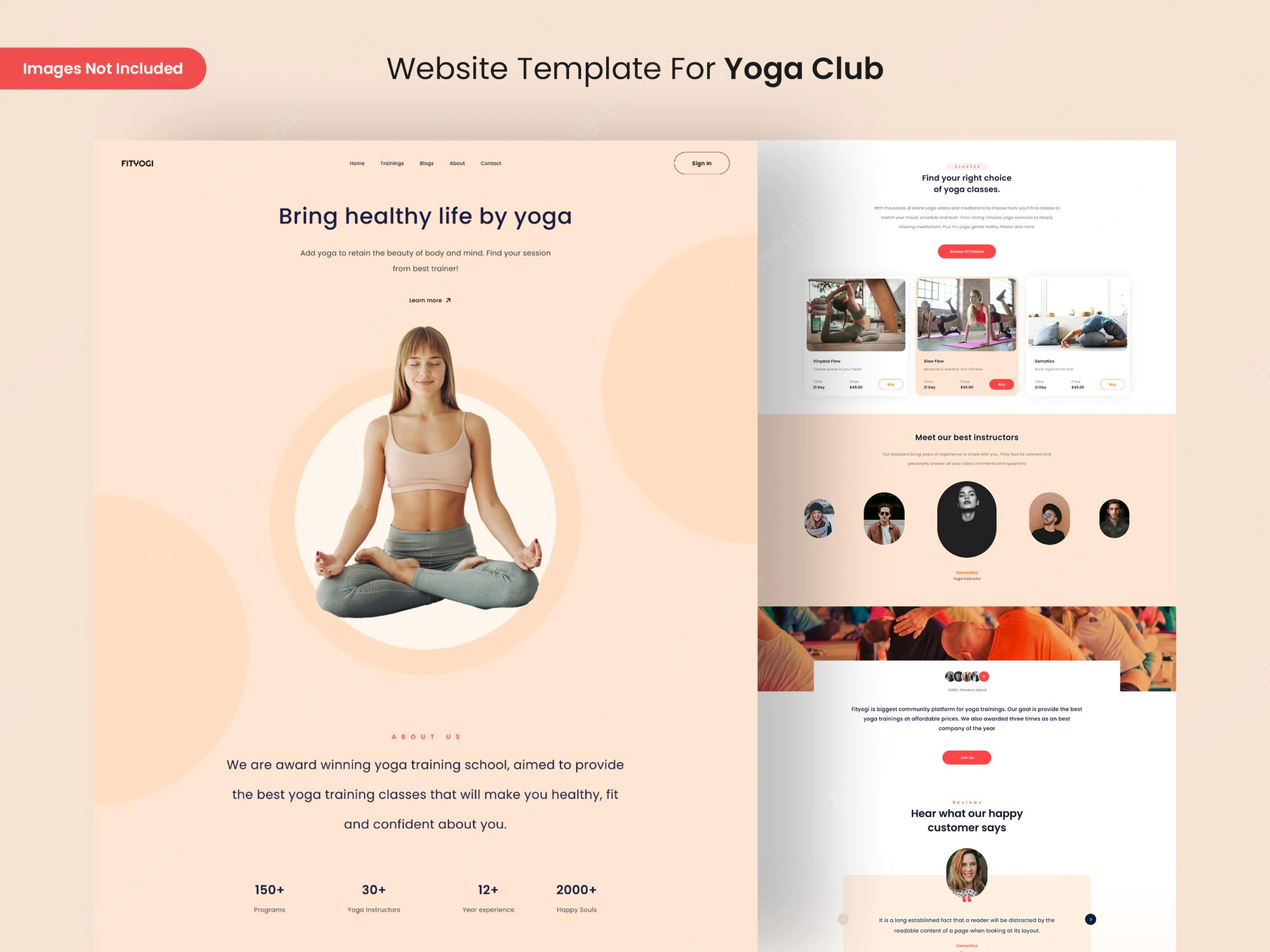
Typography cũng là một phần bạn cần đặc biệt lưu ý để giúp nâng tầm thương hiệu trong mắt khách hàng. Điều này đồng nghĩa với việc những yếu tố như font chữ, màu sắc, kích cỡ, độ nghiêng, độ đậm và khoảng cách các ký tự đều phải được chăm chút và căn chỉnh hợp lý nhất. Trải nghiệm của khách hàng sẽ tuyệt vời hơn khi giao diện của bạn hoàn chỉnh từ hình ảnh, nội dung đến typography.

Thanh điều hướng chính là thân cây vững chắc trong thiết kế giao diện website bởi nó đóng vai trò quan trọng trong việc điều hướng người dùng và mang lại trải nghiệm tốt nhất cho khách hàng. Để thực hiện được nguyên tắc này, bạn hãy phân loại website thành các nhóm để khách hàng hiểu và thuận lợi trong quá trình sử dụng. Ngoài ra bạn nên test trước một vài người dùng trước khi hoàn thiện sản phẩm cuối cùng bởi mỗi khách hàng khác nhau sẽ có hành vi tìm kiếm khác nhau.

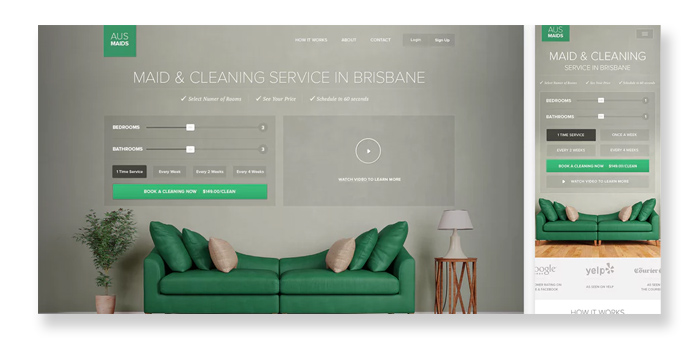
Người dùng hiện nay thường có thói quen lướt web trên nền tảng di động, bởi vậy designer cần linh hoạt chuyển giao diện web sang giao diện mobile để mang lại trải nghiệm tốt nhất cho khách hàng cũng như nâng cao thứ hạng web trên thanh công cụ tìm kiếm. Nhiều website hiện nay đã nắm bắt được điều này và chú trọng ưu tiên phiên bản di động song song với bản desktop.
.jpg)
Để đảm bảo bố cục text trong thiết kế giao diện website, bạn nên tuân thủ 3 yếu tố dưới đây:

Mục đích chính của website chính là truyền tải thông điệp đúng đắn và ý nghĩa nhất đến khách hàng nhằm nâng cao giá trị thương hiệu của doanh nghiệp và người xem. Bởi vậy bạn nên lên kế hoạch kỹ càng trước khi thiết kế để tạo được một website không chỉ đẹp mà còn chứa đựng những thông điệp bạn muốn truyền tải một cách chính xác nhất và mang lại trải nghiệm tốt nhất cho khách hàng.

Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của Thiên Thanh
CÔNG TY THƯƠNG MẠI VÀ DỊCH VỤ THIÊN THANH
Address: Tầng 1 T-Office 36 D5, Phường 25, Quận Bình Thạnh, Hồ Chí Minh
Hotline: 083.5546.839
Website: Thienthanhtech.com
ĐÁNH GIÁ SẢN PHẨM