| Thành Tiền | 0đ |
|---|---|
| Tổng Tiền | 0đ |
Trong thời kỳ kỹ thuật số, mọi công nghệ thay đổi rất nhanh, và thiết kế website cũng không nằm ngoài quy luật đó. Các xu hướng thiết kế mới nối đuôi nhau ra đời, các thuật ngữ mới xuất hiện trong ngành, designer hay doanh nghiệp phải thường xuyên cập nhật để bắt kịp. Tuy nhiên, dù có bất kỳ thay đổi gì, thì có 10 thuật ngữ cơ bản không bao giờ thiếu đối với một website.

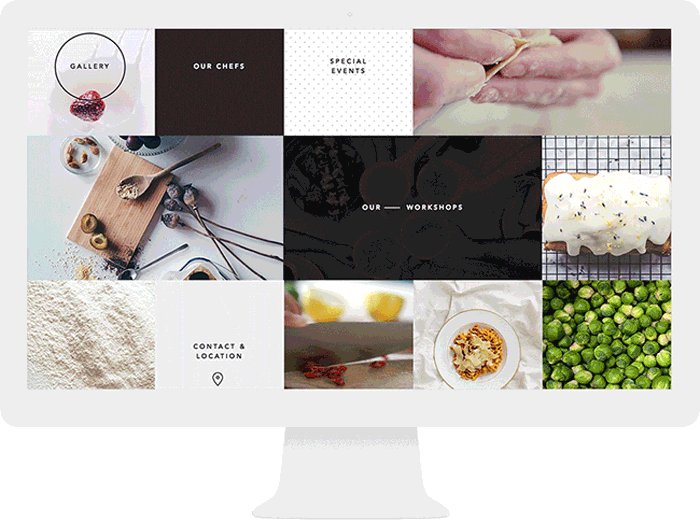
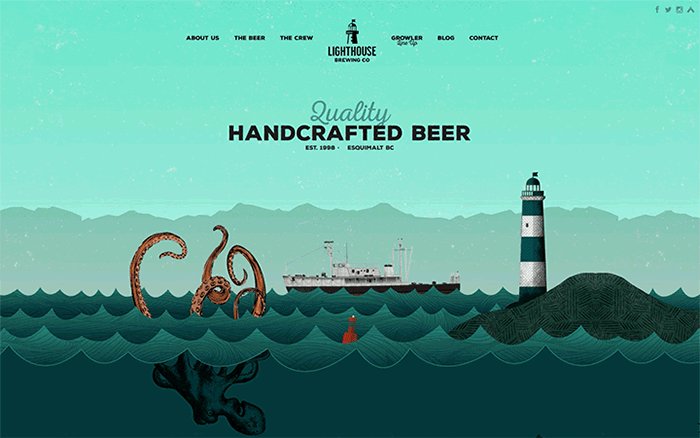
Typography là quá trình sắp xếp kiểu – các từ, chữ cái, những biểu tượng và thậm chí cả khoảng cách giữa chúng. Việc bố trí, sắp xếp đóng một vai trò lớn trong việc xác định cách thức một thông điệp được truyền tải tới khách hàng, do đó, typography của một website được sử dụng với một mục đích cụ thể khác nhau nhưng không thể bỏ qua một điều kiện bắt buộc: dễ đọc!
Ý nghĩa của typography trong thiết kế website:
.gif)
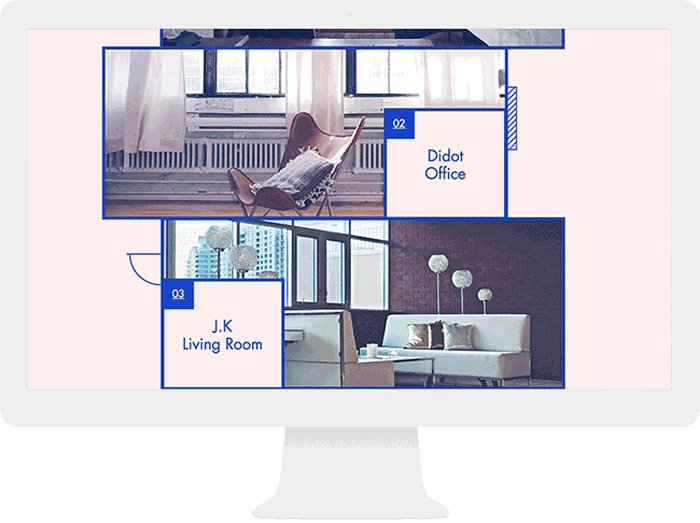
Việc tạo ra một hệ thống lưới như thế sẽ tạo ra một nhịp điệu cho mắt, giúp cho việc nhìn các đối tượng trong bản thiết kế dễ dàng và dễ chịu hơn.
Thiết kế bằng lưới cũng khiến việc cắt slide và chuyển sang html được dễ dàng hơn (mặc dù điều này cũng đồng nghĩa việc bạn gặp rắc rối hơn khi làm việc với CSS).

Trong thiết kế, sự sắp xếp liên quan đến việc phân loại các yếu tố để đạt được trật tự, cân bằng và hợp lý hơn. Các designer cũng có thể sẽ căn chỉnh cho các yếu tố tương phản với nhau, và do đó làm gia tăng giá trị trực quan cũng như thu hút sự quan tâm và khiến người xem muốn khám phá nhiều hơn.

Kerning, cũng được gọi là khoảng cách giữa hai đối tượng chữ cái, số đơn lẻ. Đây là quá trình điều chỉnh không gian để cải thiện mức độ dễ đọc. Có 2 hình thức kern là kern chặn và kern khoảng.
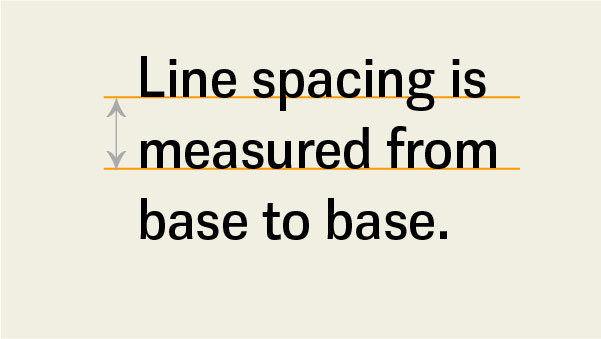
Leading hay còn gọi là line spacing đề cập đến khoảng cách giữa mỗi dòng văn bản. Thao tác này được áp dụng khi nội dung có quá nhiều dòng văn bản đảm bảo không gian từ phía dưới cùng của một chữ cái/dòng và phía trên cùng của một chữ cái/dòng tiếp theo là đủ thích hợp khiến người xem dễ đọc. Leading được đặt quá gần hoặc quá xa có thể gây khó đọc, vì vậy hãy căn chỉnh hợp lý để tìm một khoảng phù hợp nhất làm cho văn bản trở nên đẹp mắt qua đó khiến website trở nên chuyên nghiệp hơn trong mắt người dùng.

Bất kỳ một sự thay đổi bất hợp lý nào khi khoảng cách lớn quá hay nhỏ quá cũng đều khiến cho website của bạn trở thành một bản nháp không hơn không kém.

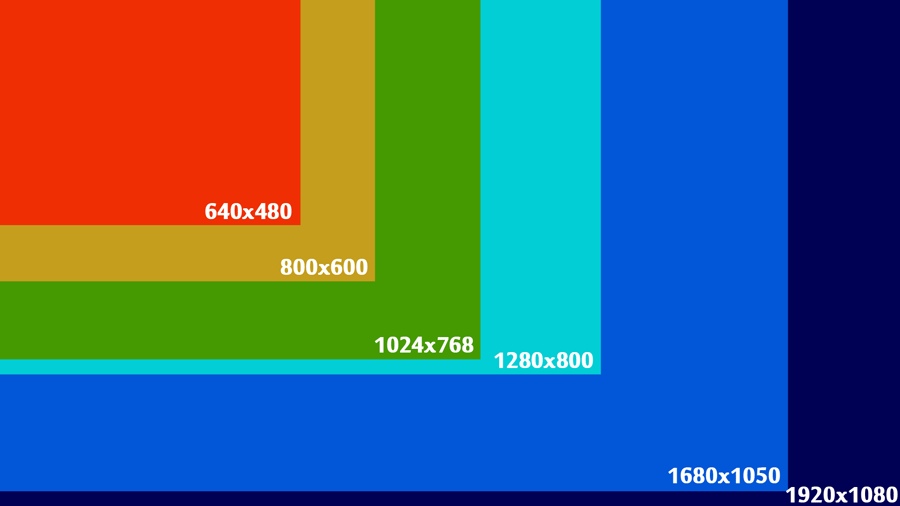
Nói chung, độ phân giải là từ đề cập đến số lượng điểm ảnh trong một hình ảnh gọi là pixel; độ phân giải của ảnh cao, chất lượng ảnh càng tốt. Độ phân giải quyết định chất lượng hình ảnh và đồ họa tốt đến mức nào khi nhìn vào thiết kế cuối cùng của bạn. Một hình ảnh có độ phân giải cao sẽ rõ ràng và sắc nét trong khi hình ảnh có độ phân giải thấp sẽ bị vỡ và mờ.

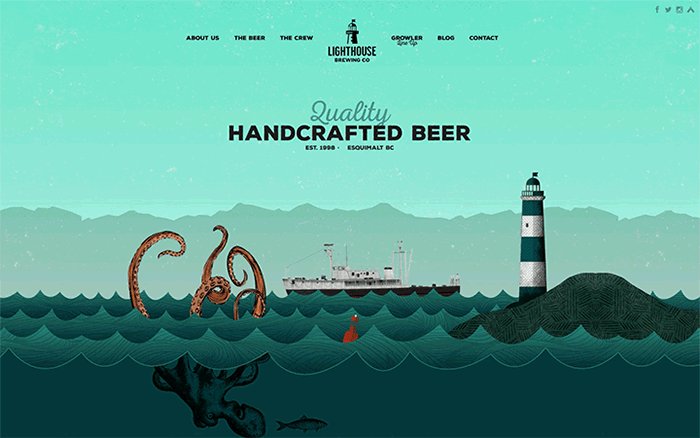
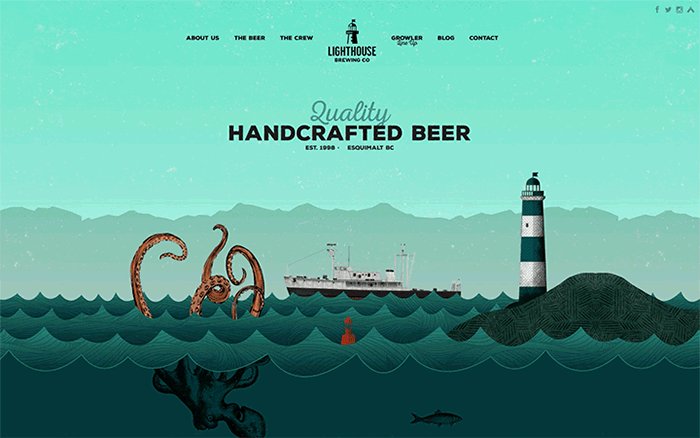
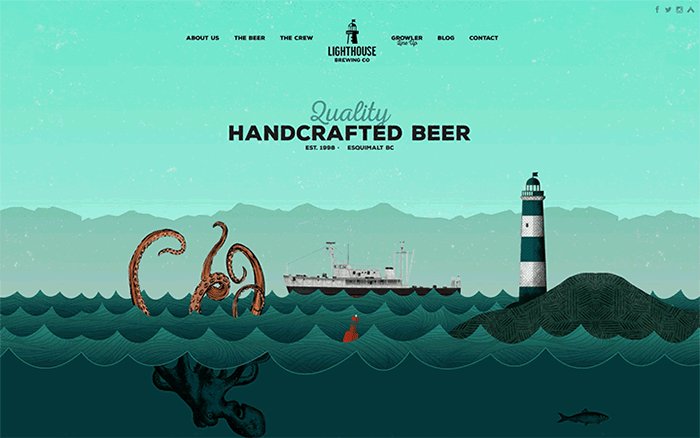
Bản thân chữ Saturation có nghĩa là độ bão hòa màu (độ no). Sắc độ chính là sự sáng chói (Luminosity) hay cường độ (Intensity) hoặc được xem là vẻ tươi sáng hoặc u trầm của màu sắc. Cũng có thể hiểu là độ mạnh hoặc yếu của một màu nào đó.
Nếu trên website, bạn chú trọng nhiều hơn vào hình ảnh, hãy tăng độ bão hòa để tăng sự nổi bật và bắt mắt. Ngược lại, nếu bạn sử dụng thêm văn bản và muốn những dòng chữ nổi bật hơn, hãy giảm độ bão hòa của hình ảnh.
Tương phản không phải là chỉ được thể hiện thông qua màu sắc mà còn trong bất kỳ yếu tố đồ họa nào, và kích thước là một trong số đó.
Tương phản là một công cụ, một ứng dụng hữu ích chúng ta mong muốn và áp dụng vào thực hiện những công việc thiết kế nói riêng và các lĩnh vực khác nói chung. Sử dụng sự tương phản trong thiết kế là một cách khá đơn giản để thu hút sự chú ý của người xem đến một trang website.

Opacity – Được hiểu đơn giản là độ đậm nhạt của đối tượng. Khi bạn tăng Opacity thì đối tượng hiển thị rõ ràng, đậm nét và ngược lại nếu bạn giảm Opacity thì đối tượng sẽ mờ đi, nhạt màu, thậm chí nếu bạn giảm hết độ Opacity xuống còn 0% thì đối tượng sẽ trở nên trong suốt, biến mất. Opacity thường được sử dụng để bão hòa hoặc làm nổi bật các yếu tố được chèn thêm lên ảnh như text, ký tự,…

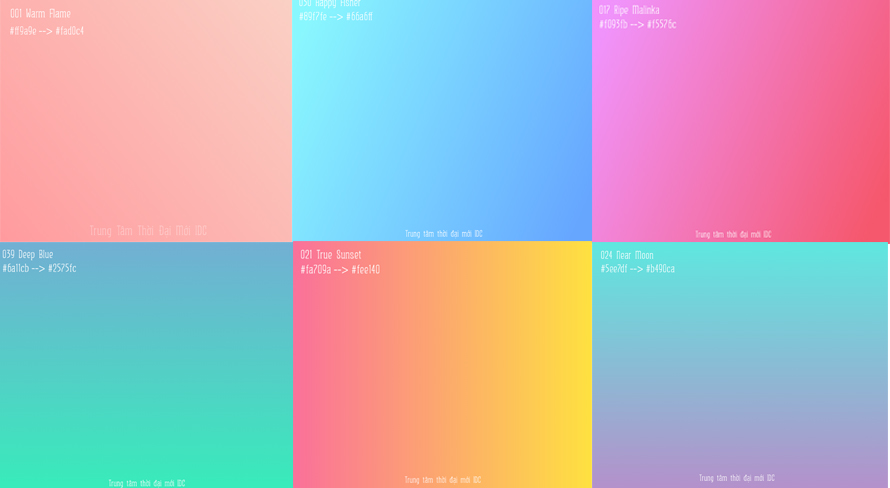
Một gradient là sự thay đổi dần dần về màu sắc từ tone này sang tone khác, màu này sang màu khác,… Gradient rất quan trọng trong việc khiến thiết kế của bạn trở nên độc đáo và hấp dẫn so với các website khác.
Gradient cũng mang đến cảm quan đẹp mắt cho thiết kế website. Tuy nhiên điều quan trọng bạn cần nhớ sử sụng Gradient đúng mục đích và đừng cố gắng tạo ra Gradient quá rườm rà, rối mắt.
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của Thiên Thanh
CÔNG TY THƯƠNG MẠI VÀ DỊCH VỤ THIÊN THANH
Address: Tầng 1 T-Office 36 D5, Phường 25, Quận Bình Thạnh, Hồ Chí Minh
Hotline: 083.5546.839
Website: Thienthanhtech.com
ĐÁNH GIÁ SẢN PHẨM